We got you covered! The wonderful support team at Squarespace has been able to make this work for you. After some testing, their team found the issue is only related to Typekit fonts. They were able to find a solution that allowed the fonts to bypass any issues.
The following steps might seem “techie” but they really take just about two minutes total to complete. Here are the following steps they recommend for Squarespace users, broken out into two parts:
Part I
Open your MarkUp (*with the chrome extension disabled if installed)
Right click anywhere on the sidebar or footer (not in the canvas), click “Inspect”
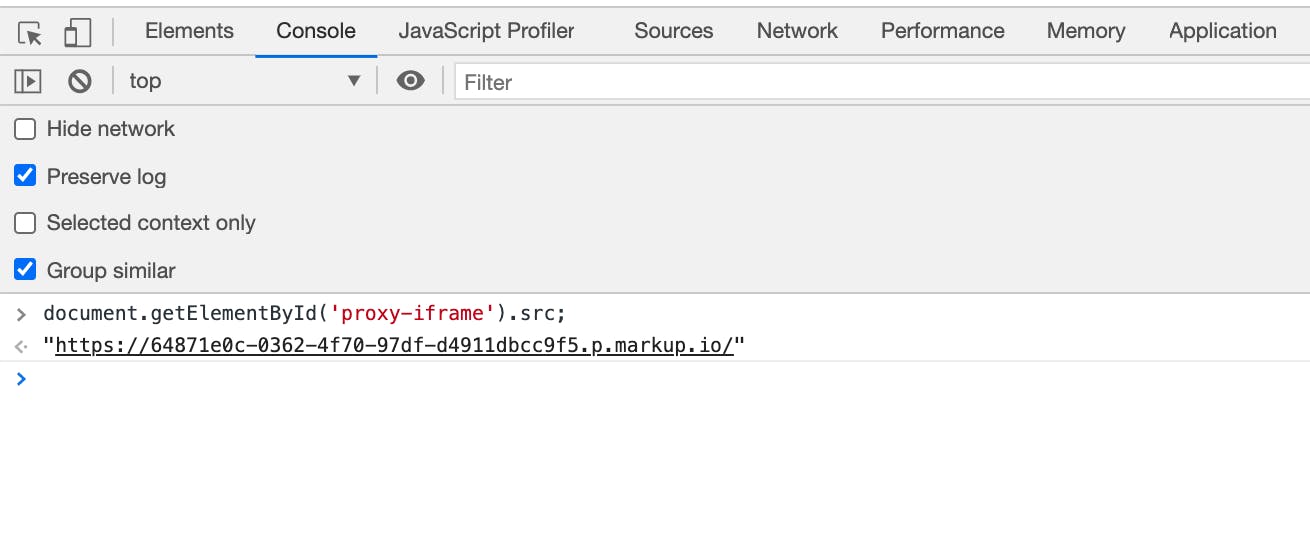
In the DevTools panel that opens, click on the “Console” tab
In the Console, type or paste the following line:
document.getElementById('proxy-iframe').src;then press <Enter>

Once you do that, you’ll see a URL appear that ends with “.p.markup.io” (pictured above). Copy that URL.
Part II
Inside your Squarespace console, go to Settings > Domains
Add the Domain copied from Part I
It will prompt you to “Use a Domain I own” and then an option to “Connect from Provider”
Once connected, refresh your MarkUp site and the fonts will appear correctly.
Good news: you only need to do this once on your MarkUp and then it will work for your clients, colleagues, or any stakeholder that you wish to share your MarkUp with!







