We learned long ago that before new products are created and businesses are formed, there have to be some underlying hypotheses behind what you’re building and why you’re building it. Hypotheses behind a startup must be tested rapidly and consistently to be proved or disproved.
This rang especially true with building and launching our new product, MarkUp. MarkUp is a collaboration tool for any piece of digital content. Whether you are working on a new website, landing page, or anything with a URL, simply enter it into MarkUp and begin placing comments directly on your project. MarkUp solves the critical and currently inefficient step between prototyping (InVision/Figma) and launching fully.
We launched MarkUp’s beta in October 2019, with 250 users signing up for what was then a rudimentary version of our current product. In launching this product, we sought out to test three hypotheses. Before we define the hypotheses below, here are the users we sought after:
We managed to connect with some technology enthusiasts on LinkedIn who very graciously tried out the product and gave us instrumental feedback. These folks were graphic designers and frontend developers trying their hand at a product that this person in their inbox claimed was “reshaping how teams collaborate on digital content.”
By the time November came around, we added another 250 users, some through word-of-mouth, some from MarkUp project invites, and still more from LinkedIn.
Over these two months, we focused relentlessly on feedback, feature/performance prioritization, and shaping the future product roadmap. We also consistently tracked who was signing up and why they were using MarkUp. This is a process that never actually ends (it only evolves), but especially in the early days, it’s clear that how you filter through the incoming feedback, feature requests, UI/UX tweaks, who’s signing up, and who’s sticking around is critical for laying the foundation of the product going forward. Otherwise, you’ll end up building a spaceship that’s cool to look at but not needed at all or particularly useful.
By December, we identified a group of 25 people who were using MarkUp consistently. While it may not seem like a whole lot, these users had so many insights about MarkUp and why they were using it. We contacted them and held calls over Zoom to learn about their problems and how MarkUp was solving them. A lot of what we discovered on those calls informed our first hypothesis about MarkUp.
First Hypothesis
The process for leaving feedback and collaborating on digital content is broken.
It’s something we believe deeply and drives us everyday to create a product to solve it. Today, a designer will typically prototype a site (whether it’s a new website, sales collateral, or marketing material) in InVision or Figma. Once a developer builds that prototype into an interactive, dynamic piece of content, they are left to use screenshots, Google Docs, and pointing at monitors to detect and track changes to the content. This is an incredibly frustrating and inefficient process for many marketing, design, and dev teams.
In testing out the above hypothesis, we learned a lot about who these users are, which led us to our second hypothesis:
Second Hypothesis
MarkUp’s initial core user will be a graphic designer or frontend developer.
Most of the power users we interviewed were either a designer or developer. What we quickly learned ended up confirming our third hypothesis, though only partially at first.
Third Hypothesis
The problem MarkUp solves is industry-agnostic.
We believe this problem is so prevalent that it could be experienced by a team of two at an agency or a team of one hundred within an enterprise. The thing is, in those first few months, it was too early for an enterprise company to take flight with MarkUp. We needed to make changes to the product and focus on a wedge market.
We determined that it was best to build the product and grow our user base by learning from agencies first, as our wedge market, before going after enterprises as our scale market.
With one-half of the last hypothesis remaining to be solved, by the start of 2020, we had a solid product from months of feedback and iterations. It was time to finally open MarkUp to the broader public.
It’s important to note that MarkUp is backed by Ceros, an experiential content platform. MarkUp’s inception came from Ceros customers who openly voiced their frustration with their processes for leaving feedback on digital content and needed a better way to collaborate on Ceros experiences.
As such, we knew Ceros customers would be our best initial enterprise users, and ones that would continue to provide highly impactful feedback. So by January, we announced MarkUp’s launch to the Ceros customer base and started to onboard much larger enterprise users. Over the course of the month, we kept an eye on who was using MarkUp and if/how usage would spread within a larger organization.
Over the next 30 to 60 days, we started to see more of our third hypothesis confirmed. Instead of just a few people inside of an agency signing up and using MarkUp, we noticed 10, 20, and 30 people within the same enterprise using the product.
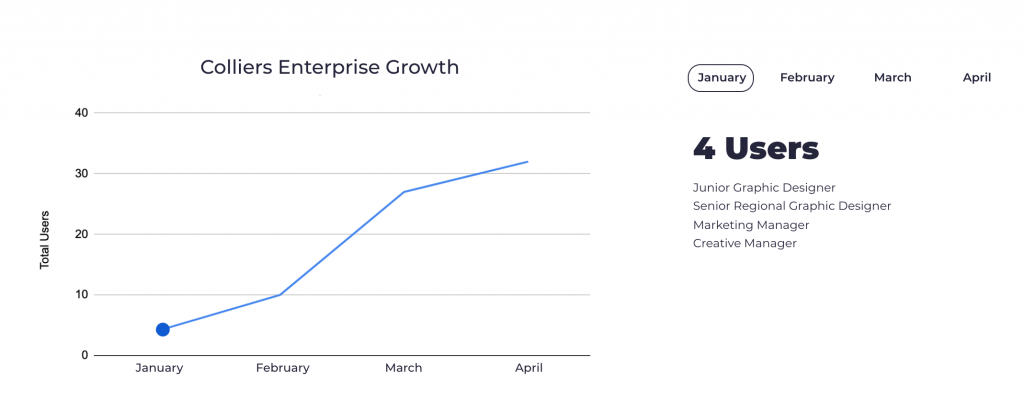
Even better, the spread started with the core user we identified with our second hypothesis: a designer or developer. For instance, here’s an example below of MarkUp growing inside of an enterprise company, Colliers:

In the first month, we had four signups, the first two of which were graphic designers. But check out what happened by March.

What started out as four users one month became twenty-seven users two months later. It’s because we’ve focused MarkUp on providing out-of-the-box, frictionless value for teams in a way that lends itself to seamless adoption within a company. It’s one thing for a member of the marketing team to adopt a new SaaS product; it’s entirely another feat to get an executive to leverage a new platform.
Since launching fully in January, we’re now seeing this happen across dozens of enterprises.
This goes back to why those initial hypotheses are so important. We built MarkUp knowing that we wanted this to be slick and robust enough that a graphic designer or developer would appreciate the sophistication, while focusing on ease-of-use, share-ability, and time-to-value in less than thirty seconds for other stakeholders within an organization.
What started out as 250 people in a beta program, is now approaching 9,000 total users four months since launch, and we’re on track to hit 10,000 users by the end of the April. Even more interesting is that Ceros customers only represent about 500 of our total users. The majority of enterprise growth came on the heels of those early organizations taking the first dive into the product.
Through word of mouth, project referrals, and press, MarkUp’s traction has largely been a function of product-led growth.
And while the growth has been excellent to see, our most important initiatives remain continuous feedback, product iterations, and retaining our users, daily, weekly, and monthly.
The better that we can build MarkUp on top of the existing infrastructure and platforms that already exist within an enterprise, the better we can serve our users with focused use cases. Our next round of hypotheses will revolve around how the specific needs of a graphic designer or developer with MarkUp will differ from how an executive or partner within a company will need to use it.
And we look forward to seeing you along the way.
As MarkUp continues to solve the problem of digital content collaboration at scale, especially as many of us remain working remotely for the foreseeable future, we invite you to check out www.markup.io. Get started by creating a MarkUp. We are here to support you and your team!

