If you’re not using a design feedback tool as a part of your workflow, you’re missing out!
We’re here to get you hooked on seamless and hassle-free design feedback.
So, let’s discuss:
- Why you need a design feedback tool
- The value you can get from using design feedback tools
- The top 13 design feedback tools for web design and graphic design
Are you in?
If you enthusiastically said YES, let’s get the basics out of the way real quick and then head over to what’s in it for you.
Disclaimer: The information presented in this article is collected from publicly available sources as of this blog post’s publication date, February 8th, 2024.
Table of contents
- What’s a design feedback tool?
- 5 benefits of using design feedback tools
- Tool #1: MarkUp.io
- Tool #2: Marker.io
- Tool #3: Pastel
- Tool #4: Filestage
- Tool #5: InVision
- Tool #6: ProofHub
- Tool #7: Ruttl
- Tool #8: BugHerd
- Tool #9: zipBoard
- Tool #10: Userback
- Tool #11: Diigo
- Tool #12: Usersnap
- Tool #13: CloudApp
What’s a design feedback tool?
A design feedback tool is a software solution that enables designers to submit deliverables for review. Clients, collaborators, higher-ups, and other key stakeholders and reviewers can then provide pixel-accurate feedback for a streamlined approval process.
In other words, a design feedback tool allows users to request and provide visual feedback in real time to simplify their design workflow.
Have you ever tried to provide design feedback over email? Then you know that writing out your notes is difficult to structure for reviewers. At the same time, designers then face the challenge of deciphering any requested reviews.
On the other hand, design feedback tools help designers, reviewers, and other team members to:
- Stay on the same page
- Communicate and collaborate easily
- Work more efficiently to get the desired project outcome
In short, these tools streamline every stage of the design process and keep the clients involved in the design projects to avoid misunderstandings and errors.
Clients can leave comments and communicate what they want to be changed in one channel, removing the stress of switching between different applications—a win-win situation!
5 benefits of using design feedback tools
Getting designs reviewed can sometimes be challenging—especially when relying on email or Slack to get reviewers’ input.
Instead, you can use design feedback tools to speed up the review and approval process while also:
- Cutting back on feedback loops
- Improving the quality of your work
- Increasing workflow transparency
And these are only a few of the benefits you can leverage!
Intrigued?
Here’s a complete breakdown of the advantages of using feedback tools:

Benefit #1: Minimize feedback loops
Let’s agree on one thing:
🔊 It’s better to keep your clients in the loop to avoid heavy iteration before approval! 🔊
Let’s say you’ve completed a large web design project and are waiting for approval from your clients. Along the way, your client keeps pointing out additional changes they want to be added after each submission.
This feedback loop keeps going … and going … and going … and soon you start to wonder if it will ever end.
Frustrating, right? Let’s see what happens when we add a design feedback tool to that same equation—say MarkUp.io.
With MarkUp.io, you can loop in your collaborators at any point in the creation process by simply sharing a link.
More specifically, the platform enables you to transform your designs into shareable MarkUps that act like a digital corkboard where reviewers can pin comments to the parts or individual elements of your design project.
When using such tools, you don’t risk misinterpreting feedback—the revision requests are pinned contextually instead.
This ability makes it easy for reviewers to review and approve your work while helping you quickly understand what needs to be changed in your designs.
Benefit #2: Better content quality
Design feedback tools are interactive, user-friendly, and built around the needs of designers.
This means that these tools were developed to bridge the differences between client and designer languages to create the best version content quality for the design projects.
And when clients and designers are in sync, quality control becomes simple and effortless.
Plus, with easily shareable markups, designers may feel encouraged to ask for coworkers’ opinions before the official client review.
The bottom line? Adding internal reviews to one’s design workflow results in fewer mistakes and a faster sign-off cycle.
Benefit #3: Increased workflow transparency
When you use a feedback tool, you are sharing the real-time project workflow with clients and asking for their feedback.
This way, clients can guide you and give feedback if you are going off track.
This level of client involvement translates into greater transparency within your creative process, which leads to fewer interruptions when submitting the final draft for approval.
Plus, there’s a higher chance that customers will be more satisfied with your work!
Benefit #4: Faster approval and a bottleneck-free approval process
Imagine you just completed a complex design project in which you dedicated all your time to producing the best content your skills allow you to.
You submit the deliverables over email and the wait begins.
Days pass and your reviewers are nowhere to be found. You have no idea if they’ve even read your email.
You don’t want to have to wait until the project’s deadline to finally get feedback, right?
Nobody does!
Luckily, you can avoid waiting around for reviews by using a feedback tool.
When doing so, you can see your clients’ comments in real time. You don’t have to wonder if your project is in the queue for review anymore.
Plus, these tools make design reviews something to look forward to. And we’re not just saying that!
Think about it…
Would you rather:
- Write a novel-length email explaining that you want the button in the top-right corner of the second page, under the pencil icon, to be a burgundy color instead of bright red.
OR
- Point and click on said button and pin a comment to it that says “change color to burgundy.”
We guess that you chose B.
The bottom line is when leaving feedback is that easy and fast, there’s no need to clear half a day in your schedule to write emails to designers. Reviews are shorter and more pleasant, which leads to a fast, bottleneck-free approval process.
Benefit #5: No more feedback silos (you have everything you need in one place 👍)
With design feedback tools, all communication and feedback are kept in one centralized repository.
Having a feedback archive at hand helps you keep track of:
- Clients’ preferences
- Brand guidelines
- The progress of your work
Hopefully knowing the benefits of integrating design feedback tools into your creative workflow sold you on finding the right one to implement for your needs.
Don’t know where to start?
Below you can find a list of the best design feedback and annotation tools on the market.
Tool #1: MarkUp.io
MarkUp.io is one of the leading visual feedback and annotation tools for images, videos, PDFs, and live websites.

The platform takes no time to implement; its interface is intuitive and super easy to use.
MarkUp.io users can start collecting, receiving, and organizing feedback from the minute they sign up. There’s no need for onboarding or training—it’s that user-friendly!
No wonder the platform helps users speed up their creative processes by up to 50%!
Moreover, MarkUp.io features a Google Chrome extension for quick and easy website annotation and a Loom integration that enables reviewers to attach short feedback videos to comments.
Features
MarkUp.io supports a wide range of file formats, including PDFs, images, videos, HTML files, and live websites.
Additionally, the platform offers:
- Pixel-accurate visual annotations
- Real-time discussion threads and @mentions
- Link-enabled file sharing
- Email notifications
Plus, for Pro and Enterprise users, MarkUp.io features account-level permissions that enable you to have more control over who can view and comment on your files.
Pricing
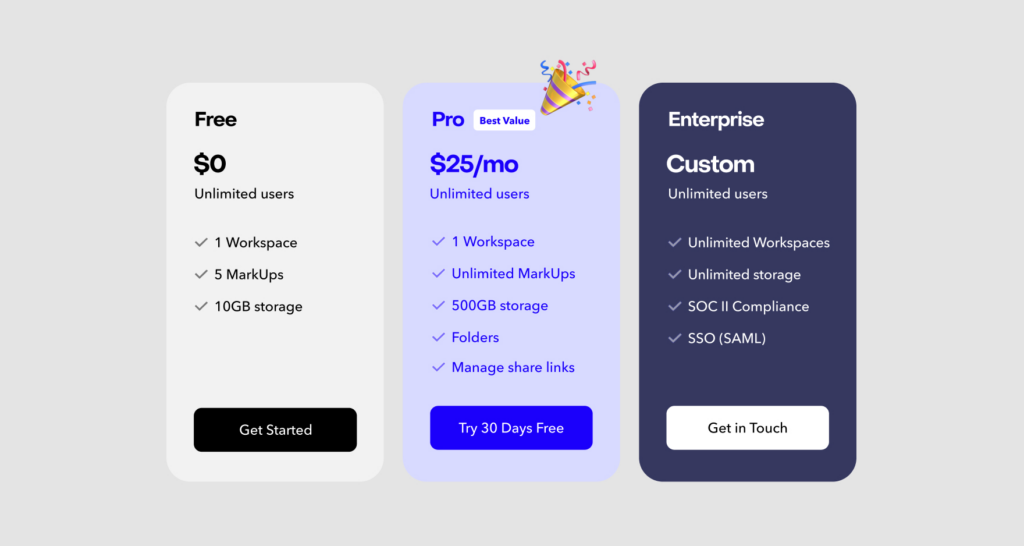
MarkUp.io features three pricing tiers:
- Free: suitable for freelancers and personal use
- Pro: $25/month for unlimited users (when paid annually)
- Enterprise: Pricing by request

To get the best out of MarkUp.io, we recommend the Pro plan, as it includes:
- Unlimited MarkUps
- Unlimited users (which includes admins, members, and guests)
- Ability to organize MarkUps with Folders
- Ability to manage share links
Tool #2: Marker.io
Marker.io is a digital tool used by online businesses to request feedback on live websites from end-users, colleagues, and clients.

Aside from collecting feedback, Marker simplifies bug reporting on a website with their feedback widget. Reviewers can just click the area that needs work, annotate it, and send the feedback to their team.
Features
Here’s a list of things you can do with Marker.io
- Reproduce bugs with ease
- Watch reviewer’s journey before they submitted feedback
- Collaborate with reviewers
- Notify everyone involved in a project when an issue is resolved
Pricing
Marker.io has three paid plans for users:
- Starter version: $39/mo for three users
- Team plan: $99/mo for 15 users
- Company: $299/mo for 50 users

Tool #3: Pastel
Pastel is a review and approval tool that enables creative teams to proof images, PDFs, and live websites.

The platform is equipped with automation tools that can create tickets, issues, and tasks in Trello, Asana, and Jira.
Features
Pastel’s features include:
- Pixel-accurate feedback
- Shareable links for projects
- Comment threads and @mentions
- Email notifications with project updates
Pricing
Pastel features a free version with basic features suitable for individual use. For more complex needs, the platform has three paid plans:
- Solo: $24/month for one user
- Studio: $83/month for five users
- Enterprise: $350/month for 10 users

Tool #4: Filestage
Filestage is an online proofing software with versatile content review and approval tools, built to streamline designers’ feedback and approval process.

When Filestage users submit designs for client feedback, the platform helps create a to-do list based on the feedback added to projects.
This tool also features project management capabilities, such as project due dates, project statuses, project dashboards, and version comparisons.
Features
The key features offered by Filestage include:
- Full-context annotations
- Comment threads
- Automated reminders and notifications
- Sharing proofs via link
Pricing
Filestage’s pricing is structured in three tiers that range from $19 to $39 per user, per month as follows:
- Basic: Request a free trial
- Standard: $19/seat
- Professional: $39/seat
- Enterprise: Contact for pricing

Tool #5: InVision
InVision is a productivity platform with collaboration tools design teams use to brainstorm, create mockups and prototypes, and provide visual feedback.

Think of this tool as an infinite collaborative whiteboard where every member of your team can draw and write their ideas.
InVision offers users a collaborative workspace, pre-made mockups and templates, and creative collaboration tools.
The platform has built-in integrations with tools like Microsoft Teams, Loom, Slack, Zoom, Jira, etc. Plus, it features editable Google Docs and Kanban boards.
Features
Features offered by InVision include:
- Contextual feedback comments
- Shareable project links
- Threaded comments
- Email notifications
Pricing
InVision features a free version and two paid plans that include:
- Freehand Pro: $4/month
- Freehand Enterprise: price per request

Tool #6: ProofHub
ProofHub is project planning software built for frictionless remote collaboration. It features resource management, task management, and project management tools.

In addition to its project planning, ProofHub allows users to also take notes, create to-do lists and Gantt charts, set milestones and due dates, and more.
Features
ProofHub comes equipped with a collaboration feature stack that includes:
- Contextual comments on designs and documents
- @mentions and comment threads
- Email, desktop, and mobile notifications
- Sharable proof links
Pricing
ProofHub offers users two paid plans:
- Essential: $45/month
- Ultimate Control: $89/month

The platform does not feature a free version. Free trials are available.
Tool #7: Ruttl
Ruttl is an online website feedback tool that allows users and collaborators to comment and share feedback on live websites, images, web apps, and PDFs.

A good tool for website design teams, Ruttl allows users to inspect and edit CSS without coding, track bugs, and provide real-time feedback on live websites, web apps, PDFs, and images.
It integrates with Slack, Trello, Asana, ClickUp, Monday, and more.
Features
Ruttl offers features like:
- Pixel-accurate comments
- Shareable project links
- Notifications
- Comment threads and @mentions
Pricing
Some basic Ruttl features are available for free. For more complex capabilities, teams can choose one of the three paid plans:
- Standard: $6/month for 10 users
- Pro: $33/month for 10 users
- Teams: $200/month for unlimited users

Tool #8: BugHerd
BugHerd is bug tracking and visual feedback software for web developers, designers, and marketing agencies.

The functionality of the platform is centered around website feedback.
Specifically, BugHerd helps users collect actionable feedback on website bugs, typos, and design mishaps through its markup and collaboration tools.
Features
BugHerd’s features include:
- Contextual comments
- @mentions and comment replies
- Notifications
- Project sharing via invite links
Pricing
BugHerd’s pricing plans range from $33 to $229 per month and vary as per the number of users as follows:
- Basic: 14-day free trial
- Standard: $33/month for 5 users
- Premium: $108/month for 25 users
- Deluxe: $191/month for 50 users
- Enterprise: Price per request

In addition to the standardized tiers, the platform offers custom-built pricing plans available on request.
A free version is not offered. Free trials and product demos are available.
Tool #9: zipBoard
zipBoard is a content review and bug tracking tool that helps remote collaborators communicate and review design projects like images, videos, websites, HTML, and PDF documents.

This tool is also focused on team productivity. As such, the platform features task assignment capabilities that help users have a clear overview of their workload and meet deadlines more easily.
Features
- Contextual feedback
- In-app and email notifications
- @mentions and comment replies
- Sharing markups via link
Pricing
Details on zipBoard’s pricing are not publicly available and are provided only on request.
Tool #10: Userback
Userback is a customer feedback tool for SaaS companies, web developers, and web design teams. It helps teams get thorough user feedback and draw valuable insight from customers’ experiences.

The platform is built for easy website and in-app visual feedback collection.
It features an automatic screenshot capture, session replay capabilities (to help replicate reported bugs), workflow customization tools, a JavaScript API, and multiple native integrations.
In short, Userback is a mix of bug tracking and collaboration solutions that allow users to collect feedback efficiently.
Features
Userback offers users features like:
- Shareable project links
- Contextual visual feedback
- Comment replies
- Notifications
Pricing
Userback doesn’t feature a free version but offers a free trial of its plans. Its pricing is divided into three paid tiers:
- Startup: $59/month for 10 users
- Company: $119/month for 15 users
- Premium: $217/month for 25 users

Each additional user costs $4.50 per month regardless of the plan you’re on.
Tool #11: Diigo
Diigo is an annotation tool that lets you save and organize online research resources, like web pages and PDFs.

Plus, the tool features annotation capabilities that enable users to add sticky notes with comments to web pages. This gives users the ability to create an organized research base with their online research.
Designers can also use this tool in the ideation process by using the platform to bookmark interesting designs when they are looking for inspiration online.
Moreover, Diigo can be used by web designers to share their live designs with collaborators and clients.
Features
Key features offered by Diigo include:
- Live website and PDF annotation with contextual comments
- Sharable research bases
- Notifications and reminders
Even though this platform is not a design tool at its core, its features can be integrated into a designer’s review process as they can facilitate content curation and collaboration.
Pricing
Diigo has a free version as well as three paid plans:
- Standard: $40 per year
- Professional: $59 per year
- Business: $10 per month per user

Tool #12: Usersnap
Similar to Userback, Usersnap is a bug tracking and customer feedback software solution that can help web designers, QA testers, and devs collect insights from clients and users on how a digital product performs.

This tool enables users to:
- Integrate feedback forms into mobile apps via its mobile app SDK
- Connect Usersnap to software solutions via Webhooks or native integrations
- Use custom templates to reply to customers’ bug reports
- Add progress statuses to reported issues
- Enable customers to record their screens and pin comments to problematic elements
Features
The key markup features offered by Usersnap include:
- Notifications
- Community comment threads
- Pixel-accurate comments
Pricing
Usersnap features four paid plans:
- Startup: $69/month for 10 users
- Company: $129/month for 15 users
- Premium: $249/month for 25 users
- Enterprise: $2,379/month for unlimited users

A free version of the platform is not offered. However, free trials are available.
Tool #13: CloudApp
CloudApp is a screen recording tool, similar to Loom. It can be used as a design feedback tool as it enables reviewers to share their feedback through screen recording videos.

CloudApp also features a screenshot annotation tool that allows users to highlight, circle, and draw on captured print screens.
Features
Since CloudApp is mainly a screen recording tool, its markup tools are limited to screenshot annotations.
Additionally, the platform also offers capabilities for:
- Screen recording
- Video transcription
- Analytics
Pricing
CloudApp offers a free version and three paid plans:
- Individual: $9.95/month
- Team: $8/month/user; available for 3 users minimum
- Enterprise: price per request

And that concludes our excursion into the world of visual feedback tools. What’s the next step?
Now over to you
Hopefully, you’ve realized how much your workflow would benefit from a design feedback tool.
The advantages are undeniable! What designer doesn’t dream of fast approvals and painless reviews?
Luckily for you, such dreams can become a reality with a click of a button.😉
All you have to do is start your free trial with MarkUp.io and get the review and approval process you deserve—fast, frictionless, and precise.
What are you waiting for?

