You send a stakeholder a deliverable for review via email. In return, you’re caught up in an endless loop of impromptu meetings, email feedback, and other team members chiming in with their own input.
What you’ve got is a classic case of a seemingly infinite feedback loop.
Fortunately, there’s a cure for that. If you had used a visual feedback tool, everybody’s opinions would’ve been contextually pinned to specific elements needing iterations.
Today’s guide talks about precisely that: visual feedback tools, what they are, and the issues they can solve for your business.
Let’s get into it!
Table of contents
- What are visual feedback tools?
- Tool#1: MarkUp.io
- Tool #2: zipBoard
- Tool #3: Pastel
- Tool #4: Filestage
- Tool #5: InVision
- Tool #6: Ziflow
- Tool #7: BugHerd
- Tool #8: Userback
- Tool #9: Marker.io
- Tool #10: Hotjar
- Tool #11: Usersnap
- Tool #12: Mopinion
What are visual feedback tools?
Collaborating in person is hard enough. Collaborating on digital collateral is even harder. That’s where visual feedback tools come in handy.
Visual feedback tools are software solutions that help professionals easily collect and implement stakeholders’ and users’ input on deliverables (such as design collateral, websites, software, etc.).
These feedback tools take the guesswork out of the review and approval process. They help businesses choose the best creative workflows for their teams, which have the potential to improve job satisfaction.
We all have things that we dislike about our jobs. For some of us, it might be the schedule. For others, it may be the way their managers handle (or … don’t handle) projects.
For creative professionals, other factors can add to job dissatisfaction. Well, one major factor: the infinite feedback loop.
How many times have you confidently marked a task as “done” and submitted a deliverable for the client’s approval, only to receive a vague, meandering email stuffed with requests that you can barely comprehend?
In cases like this, the time it takes to go back and forth between the designer and stakeholders can take more time than the actual design itself.
Why? First, you have to understand what the author is trying to convey. If you misinterpret your client’s comments, that can lead to frustration for both you and the client.
In theory, reviewing creative work is a simple procedure.
In reality, the boundless feedback loop, coupled with exasperating email exchanges, and infuriated clients, becomes a complex, stress-generating behemoth.
Proofing tools make the feedback process less daunting, faster, and more collaborative.
There’s also more utility to feedback tools than just fixing the way internal reviews work.
For today’s list, we’ve identified two types of visual feedback tools for two different use cases:
Visual feedback tools for reviewing and approving design collateral
Visual feedback tools for reviewing and approving deliverables make proofing creative work much clearer.
These tools reduce misunderstandings and save creatives valuable time they would’ve otherwise spent on interpreting unclear feedback and doing unnecessary rework.
Picture this: you submit a landing page design for the first review by email. All the stakeholders send you their opinion separately, without accounting for the other reviewers’ input. This results in a long thread of contradicting emails and a lot of confusion on both sides.
Things would have been simpler had you integrated MarkUp.io into your approval workflow. Everyone could’ve pinned their iteration requests right on the design. When clashing opinions arise, reviewers could reply to comments and ask for clarifications until the next step is clear.
The outcome would be a much faster and less frustrating approval process.
Visual feedback tools for collecting contextual bug reports
Similarly, visual feedback tools for bug tracking and reporting help users and QA engineers identify and report issues experienced during user testing and QA testing,
Let’s see some examples of the best visual feedback tools for each type, along with their features and pricing, to understand better which one can help you streamline your processes.
Let’s kick off our list with feedback tools you can use to review creative deliverables. First up is MarkUp.io!
Tool #1: MarkUp.io
MarkUp.io is a visual feedback platform developed to bring clarity to the feedback processes of any creative team.

Our platform gives users the ability to simplify their proofing workflows in three easy steps:
- Sign up for MarkUp.io
- Upload digital deliverables onto the platform and pin contextual comments to elements that need to be changed
- Share the MarkUp for review via URL, the share link, or email
Alternatively, MarkUp.io users can use the Chrome browser extension for website feedback to create MarkUps of any live webpage right from their browser.
MarkUp.io’s key features
MarkUp.io enables users to:
- Annotate the most utilized file formats (PDF, JPG, JPEG, SVG, PNG, GIF, BMP, PSD, AI, DOC, MP4, MPEG, AVI, WEBM, Apple ProRes, MKV, MXF, OGV, TS, 3GP, etc.)
- Add, resolve, and reply to comments
- Attach video feedback to comments through MarkUp.io’s Loom integration
- Get notifications when their review is needed
- Tag team members in comments using @mentions
- Organize projects into Folders and Workspaces
- Set up roles and permissions for multiple user types (Admins, Members, and Guests)
Pricing
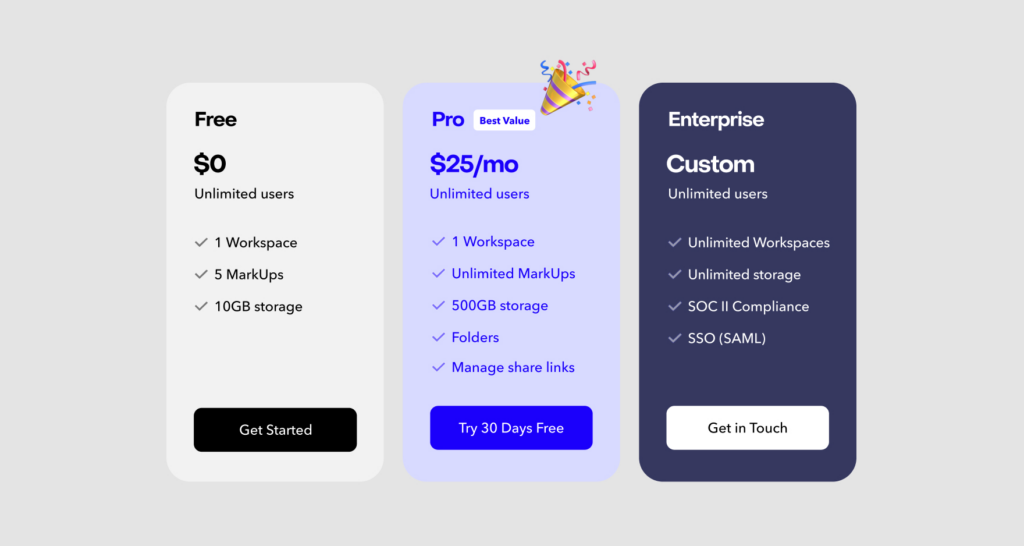
We recommend you opt for the Pro plan to get the best value out of MarkUp.io.

The Pro plan starts at $25 per month and offers:
- Unlimited MarkUps
- 500 GB of storage
- One Workspace
- Folders
- The ability to manage share links
MarkUp.io is also offered as a free version that supports the platform’s core functionalities and is suitable for personal use.
Teams with more complex needs can choose the Enterprise plan, which is custom-priced and available upon request.
Tool #2: zipBoard
zipBoard is a simple tool that helps creative teams collaborate and collect feedback on their digital products.

The platform also enables stakeholders and clients to log issues they encountered when interacting with the design. They can take screenshots and screen recording, making it easy to capture all the information to be shared with the design team.
Key features
zipBoard offers different features from annotation to team collaboration, including:
- User testing
- Performance measurement
- Integration with third-party apps like Wrike, JIRA, Slack, etc.
- Visual bug reports
- Embeddable widgets for screen capture
Pricing
zipBoard offers three paid pricing plans: Team, Agency, and Enterprise. But you’ll have to contact zipBoard’s sales team to know their actual prices.

Tool #3: Pastel
Pastel is a visual annotation platform designed to speed up project approval through contextual feedback.

Pastel allows users to transform popular file formats (live websites, PDFs, images, etc.) into shareable canvases that reviewers can pin comments to.
Key features
The platform improves collaboration and communication for distributed teams with features like:
- Real-time, visual feedback with contextual comments
- Sharing projects (called canvases) with collaborators via link
- Automations and integrations (e.g., automatically creating tickets and tasks in tools like Trello, Asana, and Jira)
- @mentions
Pricing
Pastel’s pricing structure is built on a per-month model. It includes three paid plans and a free version.

The free version is available for only one user and comes with limited features (e.g., a time-limited commenting window).
The paid plans range from $24 per month (for individual use) to $350 per month.
For teams of five or more members, the pricing starts at $83 per month for the first five users.
Tool #4: Filestage
Filestage is an annotation platform that enables users to streamline their review and approval processes.

This tool serves as a virtual portal for all things feedback-related. With Filestage, teams can share files, review deliverables, and approve projects in a unified digital workspace.
What’s more, Filestage integrates with Slack, Google Drive, Microsoft Teams, and project management tools like Monday.com.
Key features
Filestage offers features like:
- One-click approvals
- Markup and annotation tools
- Adding attachments to comments
- Version comparison
- @mentions
Pricing
Filestage is offered across three paid plans based on a per-user model.

The pricing for a five-member team starts at $95 per month for the Advanced plan. The Professional plan costs $195 per month for the first five seats.
Filestage also features an Enterprise pricing plan, which is custom-priced and available on-demand only.
The platform can be tested by users for free. Plus, 15-minute demos are available upon request.
Tool #5: InVision
InVision is an online whiteboard and productivity platform that provides remote organizations with a real-time workspace for easier collaboration.

In addition to annotation features, InVision also offers workflow automation capabilities, brainstorming spaces, Kanban boards, and other tools to make teamwork easier and more efficient.
Plus, the platform supports testing interactive designs as well as whiteboarding, mind-mapping, and wireframing.
Key features
InVision’s feedback feature stack includes:
- Freehand drawing and markup tools
- Real-time meetings (relevant for live contextual discussions about designs)
- Feedback management with private and public conversations
- Review statuses for projects
Pricing
InVision is available as a free version and as a paid one.

The Free plan is suitable for up to 30 active users and includes 3 whiteboards.
Teams of up to 50 users can opt for the Pro plan, which costs $4 per active user, per month.
InVision’s Enterprise plan can support businesses with more than 50 team members. However, the Enterprise plan’s pricing is only available on demand.
Tool #6: Ziflow
Ziflow is a creative collaboration platform that enables teams and agencies to collect feedback contextually, establish and automate creative workflows, and ensure visual consistency across creative work.

Even though Ziflow is more of a workflow automation platform for creatives than a visual feedback tool, it’s featured on this list due to its annotation features.
Key features
Ziflow’s feedback-centric capabilities include:
- Reviewing video, digital, web, and static files
- Markup tools for pixel and frame-accurate feedback
- Side-by-side version comparison
- Approval statuses
Pricing
Ziflow’s pricing is based on a per-user model and is structured across two paid plans and a free version.

The free version is only suitable for personal use and comes with limited functionalities. The Business plan starts at 5 seats and costs $40 per month.
The pricing for the Enterprise plan is only available on demand.
***
These six examples of design feedback tools should be enough to give you a feel of what such tools can do and which business needs they can patch.
Now, onto the visual feedback tools for bug tracking.
Tool #7: BugHerd
BugHerd is a website feedback tool for bug-tracking. This visual feedback software provides users with the tools to collect, sort, and implement website feedback.

The platform is “like sticky notes on a webpage.” That’s because BugHerd users can transform websites into digital copies that they can pin feedback to.
Key features
BugHerd offers features like:
- Annotated screenshots and screen recordings
- Metadata (e.g., browser, operating system, screen resolution, etc.) attached to feedback files
- Real-time feedback sessions
- Contextual comments pinned to website elements
Pricing
BugHerd’s four pricing plans are based on a per-user model and include a limited number of seats.

The Standard plan is the cheapest, starting at $33 per month for five members. For 25 members, the Premium plan costs $108 per month. Teams of up to 50 members have to go for the Deluxe plan, which costs $191 per month.
A custom-priced Enterprise plan is available upon request.
For each plan, users can sign up for a free trial or book demos to see how the platform works.
Tool #8: Userback
Userback is a user-feedback and bug-tracking tool that helps developers and web design teams collect relevant, precise, and visual customer feedback.

Userback helps website and app users easily provide accurate feedback.
At the same time, the platform enables dev teams to understand and implement the needs and wants of their users, ultimately creating better user experiences (UX), improving customer satisfaction, and boosting the quality of web projects.
Key features
Userback’s features include:
- In-app feedback
- Screen annotations
- Video recordings
- User session replays
Pricing
Userback’s pricing ranges from $14 to $217 per month for different team sizes and numbers of projects.

The Solo plan includes one project and two users and costs $14 per month. The Startup plan costs $59 per month; it’s suitable for 10-member teams and includes unlimited projects.
For teams of up to 15 members, Userback is offered under the Company plan, which costs $119 per month. The most expensive and comprehensive pricing plan is Premium. It’s suitable for 25 users and is priced at $217 per month.
Tool #9: Marker.io
Marker.io is a feedback and bug-reporting platform. As you probably already have guessed, it helps dev teams collect visual client feedback.

Marker.io enables users to speed up usability testing by offering an easy way to collect customer feedback that’s within context and accompanied by relevant technical details (such as OS, website, browser, etc.).
Key features
Marker.io’s features include:
- Website annotations with markup tools
- Bug reproducing capabilities
- Pixel-accurate comments with file attachments
- Integrations with dev tools like Bitbucket, GitHub, Gitlab, Linear, etc.
Pricing
Marker.io is offered across three pricing plans based on a per-user model.

Each plan supports a certain number of users as follows:
- Starter: $39 per month for 5 members
- Team: $79 per month for 10 members
- Company: $159 per month for 25 members
Tool #10: Hotjar
Hotjar is a website heatmap and user behavior analytics platform with metrics measuring websites’ usability.

This tool features multiple tools that offer dev teams information on how users interact with a web page, what buttons they click, and which website areas are ignored.
It’s part of our list thanks to its live feedback tools that help users rate their experience while using a digital product.
Key features
Hotjar’s feedback features include:
- On-screen annotations
- Recording users’ visiting sessions to spot bugs you can’t replicate
- Page-level feedback scores through feedback widgets
- User surveys and feedback forms
Pricing
Hotjar’s pricing is based on the number of sessions per month and ranges from $32 to $80 per month.

Hotjar is offered as a free version that includes 1,050 sessions per month. The Plus plan covers 3,000 sessions per month and costs $32 per month. Starting at 500 daily sessions, the Business plan costs $80 per month. Finally, the Scale plan covers unlimited sessions; its pricing is available only on demand.
Tool #11: Usersnap
Usersnap is customer feedback software for software-as-a-service (SaaS) companies.

The platform helps SaaS businesses improve their customer experience by collecting contextual user feedback with ease.
Key features
Usersnap’s features include:
- Creating custom feedback widgets from scratch or using templates
- On-page and URL-enabled feedback forms
- Reporting tools measuring survey response rates
- QA and bug-tracking tools
Pricing
Usersnap’s pricing is structured across four paid plans ranging from €69 (roughly $67) per month to €249 (approximately $244) per month.

Pricing varies as per the number of projects and team members included in each plan, as follows:
- Startup: €69 (roughly $67 at the time of this blog’s publication) per month for 5 projects and 10 users
- Company: €129 (roughly $126) per month for 15 projects and 15 users
- Premium: €249 (roughly $244) per month for 25 projects and 25 users
- Enterprise: pricing available on request. It includes infinite projects and users.
Tool #12: Mopinion
Mopinion is a user feedback platform that helps website design and dev teams collect customer behavior data and create strategies on how to improve users’ online journey based on actionable insights.

Key features
Mopinion offers features that include:
- Data visualization tools
- Real-time feedback analytics
- Sharing feedback with team members
- Text and sentiment analysis
Pricing
Mopinion’s pricing is structured across three paid plans.

- Growth: €199 (roughly $195) per month for 2,000,000 website views per month
- Turbo: €499 (roughly $489) per month for 8,000,000 website views per month
- Enterprise: Available on demand; includes unlimited monthly website views
***
With all these tools, we bet you’re eager to take your feedback process to the next level. 🚀But before you jump into a reform of review and approval, we’ve got one more thing to tell you.
Over to you
If you need an easy-to-use design feedback tool, look no further.
MarkUp.io can help you break free of a dreadful feedback workflow process based on email exchanges to a streamlined review and approval process in no time.
Its close-to-zero learning curve makes our platform easy to integrate into any tech stack to make reviews seamless.
If you’re in, claim your 30-day free trial with MarkUp.io!

