The main difference between Webflow and WordPress is in the details (which can make a designer’s life easier or a living hell).
Maybe we’re exaggerating a bit.
At the end of the day, it all comes down to one simple question: to code or not to code?
One platform lets you drag and drop website elements wherever you please, with no coding necessary.
The other platform can get complicated really fast – as soon as you decide you’re not sticking to the basics.
In this guide, you will find a full comparison between Webflow and WordPress, two popular content management systems and web hosting providers.
We’ve analyzed and compared:
- Each of their pros and cons
- The features of each platform
- Pricing considerations
- Integrations available
- User experience
Plus, we’ve had a look at real user reviews to keep the Webflow vs. WordPress comparison as fair and objective as possible.
Ready to dig in?
Disclaimer: The information below was last updated on March 8th, 2024.
Table of contents
- What is Webflow?
- What is WordPress?
- Webflow: pros & cons
- WordPress: pros & cons
- Comparison point #1: Features
- Comparison point #2: Pricing
- Comparison point #3: Integrations
- Comparison point #4: User experience (UX)
- Comparison point #5: Online reviews
- Frequently asked questions (FAQs)
What is Webflow?
Webflow is a no-code website building platform and hosting service that’s accessible from any internet browser.
You can use Webflow to build any type of website you can think of — from eCommerce sites, blogging platforms, and online magazines to portfolios, online forums, business websites, landing pages, subscription-based stores, and much more!

Webflow allows you to create awesome sites without writing a single line of code. This means that you’re not limited by a lack of programming knowledge in any way, shape, or form.
Your Webflow site will look just as professional as any other site on the internet that was built using CSS, JavaScript, or other advanced web development programming languages.
In other words, nobody’s going to know your Webflow website was built on a no-code platform!
But what if you’re a web dev enthusiast? In that case, Webflow gives you the ability to put your knowledge and expertise to good use. This means you can add custom code to sections and pages on your Webflow website.
So, it’s kinda like WordPress, right?
Not quite! Here’s why.
What is WordPress?
WordPress is an open-source content management system (CMS) that helps users create and host websites using a template system and a plugin architecture.

Simply put, WordPress’ functionality is slightly more limited when compared to Webflow. You can build a website using only the core features offered by WordPress, but if you want to add more features later, you’ll need to install plugins.
Despite not being a web designer favorite, WordPress is used by over 43% of today’s live websites (including the very site hosting this blog!).
Why is that? Let’s look at the pros and cons of using each CMS. We’ll start with Webflow.
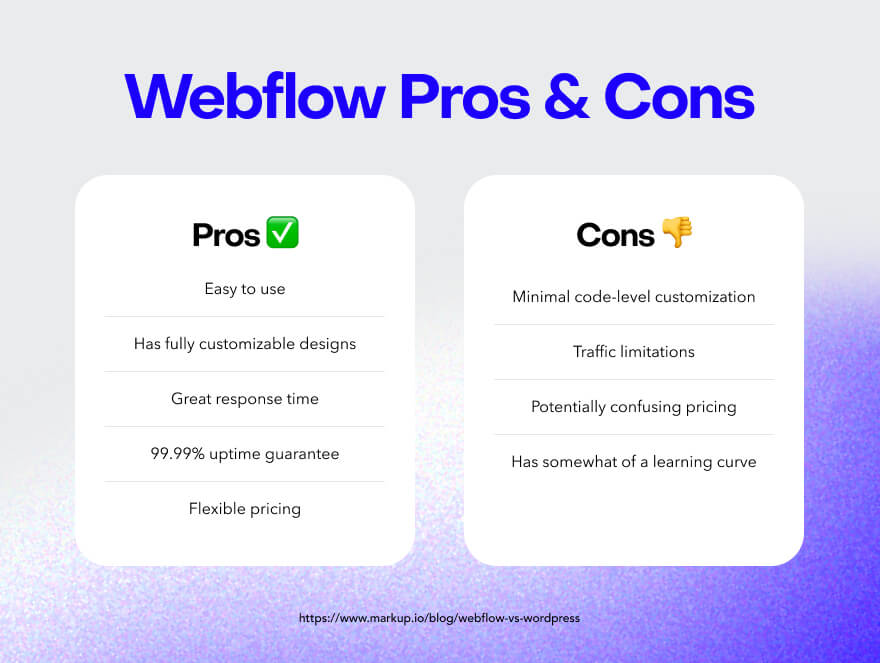
Webflow: pros & cons
We’ve already established what a cool website builder Webflow is. But, like all good things, the platform has a few downsides.
Fortunately for you, we’ve broken down the pros and cons of Webflow like so:

Webflow pros
Let’s start with the good news! The pros of using Webflow include:
- Ease of use: You can create complex designs with drag-and-drop functionality.
- Fully customizable designs: You have full control over how your website looks. Make unique combinations of styles, layouts, interactions, and animations – whatever your little heart desires!
- Great response time and 99.99% uptime guarantee: You get consistent and fast website speed and performance. as well as guaranteed uptime of 99.99%. For the uninitiated, this means that your website will almost never go offline as a result of server error.
- Flexible pricing: You can choose from versatile pricing plans that cover the needs of any business.
Webflow cons
Of course, you can’t have yang without a little yin. Here are the most prominent disadvantages of using Webflow:
- Doesn’t support complex code customization: Webflow only supports minimal code-level customization, which limits users to Webflow’s native features.
- Traffic limitations: Each pricing plan comes with a limited number of monthly visits, which can get expensive for growing businesses.
- Pricing can be confusing: You’re provided with a lot of choices and you might spend a lot of time trying to make the best decision.
- Some degree of learning required: Although it’s beginner-friendly, Webflow has a ton of powerful features that might take time to learn.
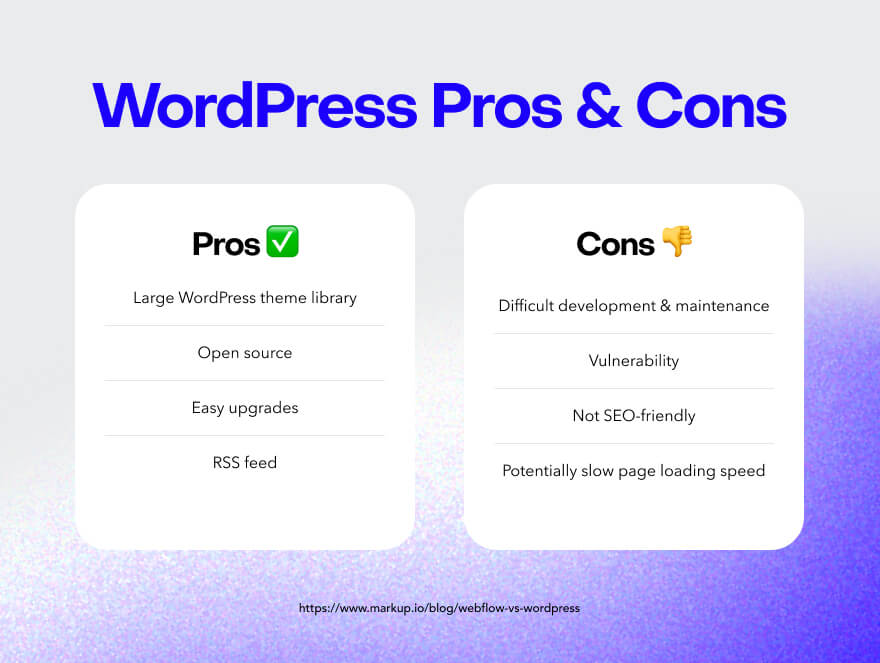
WordPress: pros & cons
Clearly, WordPress is very popular among website owners. That means the platform must be doing something right.
Let’s have a look at the pros of using WordPress and then also explore its cons.

WordPress pros
First, the good! The most relevant pros of using WordPress include:
- Many WordPress themes available: Choose from a plethora of pre-made themes that allow you to totally customize your website and make it unique.
- Open source: Edit and share the platform’s source code, adding custom elements using programming languages.
- Easy upgrades: Upgrade sites by installing plugins for security, contact forms, analytics, etc.
- RSS feed: Makes backlinking (an important SEO factor) easy by allowing other WordPress users to view and share your content on other sites.
WordPress cons
Now it’s time for the bad and the ugly. The disadvantages of using WordPress include:
- Difficult development and maintenance: Users typically need prior experience to be able to create and maintain a search engine-ready website in WordPress.
- Vulnerable: Because WordPress is open-source software, sites built on the platform can be easy prey for hackers.
- Not suitable for search engine optimization (SEO): Without plugins, WordPress users would have to manually add code for SEO features like breadcrumbs, meta descriptions, title tags, etc. Now you can see how a professional with little or no coding experience can easily make SEO mistakes that can lead to low rankings.
- Slow page speed: A WordPress website that is oversaturated with plugins and databases will have a slow page loading speed, which can affect your site’s responsiveness and visibility.
But that’s not all! Let’s dig deeper into what differentiates these two website-building platforms.
Comparison point #1: Features
When on the lookout for a website builder, your primary focus should be the features you get for your budget.
So, which platform gives you more bang for your buck – Webflow or WordPress?
Webflow features
We can’t stress this enough: You don’t have to use code when building a website with Webflow!
As a Webflow user, you’re never pushed in the programming direction unless you absolutely want to go there by choice. This makes Webflow an accessible and completely user-friendly website builder for folks who have never programmed a day in their life.
Take the features below, for instance. Each of these Webflow features requires zero coding knowledge to use.
Web design
Webflow features a wide range of capabilities that enable users to create sites from scratch without worrying about code. For instance, Webflow allows you to:
- Add CSS filters to any element to create effects (this could include font size, color, and more)
- Use the CSS grid in a visual way to build layouts
- Export the website’s HTML, CSS, and images without messy code (Webflow’s code is W3C compliant)
- Choose from over 2,000 web font families, giving you ultimate customizability in your branding
- Create mobile-friendly sites effortlessly
- Use free or premium website templates
- Create 3D CSS transforms
- Add interactions and animations to web pages without using JavaScript
CMS
Webflow’s content management system allows you to:
- Add content to your Webflow website from third-party apps via Zapier
- Filter and sort content dynamically by date and other filters
- Create SEO title tags and meta descriptions automatically that follow custom templates
- Ensure visual consistency with custom design templates that automatically get applied to all items in a Collection
- Submit content for review
- Create RSS 2.0 feeds to get content subscriptions via apps like Feedly
Components
Webflow supports:
- Customizable forms
- Dropdown menus
- HTML embeds that let you copy and paste third-party code to your website for extended functionality
- HTML and CSS sliders and carousels for images and content
- Background videos
- Interactive Google Maps
- Lightbox popups for full-screen images and video galleries
Marketing & SEO
With Webflow, you gain the ability to:
- Add alt tags to images to improve SEO and user experience (UX)
- Auto-generate sitemaps
- Customize the Open Graph (OG) settings of any page on your site
Hosting
When hosting your site on Webflow, you get:
- Daily backups
- Fast load times
- Instant upgrades
- Page-level password protection
- A personalized domain name
WordPress features
To keep the comparison fair, we’re going to assume that you have no programming knowledge whatsoever. Based on that hypothesis, we’re looking at WordPress features that don’t require coding experience.
Web design
WordPress uses a theme system. This means that you can select one theme from a huge theme directory and customize it to your liking, such as using your brand’s color (down to the hex code) and font choice.
Alternatively, you can also build your own theme. But to create a theme from scratch, you need to have programming knowledge or know a web developer.
Theme customization is relatively easy when using the Theme Customizer. You can change the style, text color, background color, and all the like.
CMS
The WordPress CMS features:
- Built-in comments
- User management
- Multi-language support
- Automatic updates
- Social media integrations
Components
Unlike Webflow, WordPress has very few built-in components. Instead, WordPress users have to install plugins to patch their needs.
For instance, to add an RSS feed to their website, users will need to search for an RSS aggregator in the WordPress plugin library.
If you go the WordPress route, some useful plugins you may want to integrate include:
- Yoast SEO: Helps users easily optimize their content for search engines.
- Akismet: It filters spam messages and comments.
- Imagify: Speeds up image loading times.
Marketing & SEO
In terms of SEO settings, WordPress allows you to:
- Add custom title tags and meta descriptions to pages
- Auto-generate sitemaps
- Add alt tags to images
Hosting
With WordPress hosting, you get:
- Enterprise-grade security
- 200 GB of storage
- Daily back-ups
- A custom domain
To sum it all up, the main difference between Webflow and WordPress is that WordPress requires several plugins for a website you can otherwise build on Webflow using only native features.
Comparison point #2: Pricing
Here is where things get a bit complicated. Webflow has A LOT of paid plans that you can choose from. The main issue you may have is the indecisiveness that comes with so many choices.
With that, let’s examine the pricing structures of each CMS in more detail so you can make an informed decision.
Webflow pricing
Webflow’s pricing structure features two pricing categories:
- Site plans
- Workspace plans
The Site plans category is further divided into two sub-categories:
1. Site plans:
Starter— free
- Webflow.io domain
- 50 CMS items
- 1GB of bandwidth
Basic — $14 per month
- Custom domain
- 50GB of bandwidth
CMS — $23 per month
- 2K CMS items
- 200GB of bandwidth
- 3 content editors
Business — $39 per month
- 10K CMS items
- 400GB of bandwidth
- 10 content editors
Enterprise — custom price and features
Next up is the second sub-category of the site plans.
2. eCommerce plans
Standard — $29 per month
- 500 ecommerce items
- 2% transaction fee
- $50K sales per year
- All the features included in the CMS plan
Plus — $74 per month
- 5K ecommerce items
- 0% transaction fee
- $200K sales per year
- All the features included in the Business plan
Advanced — $212 per month
- 15K ecommerce items
- 0% transaction fee
- Unlimited sales
- All the features included in the Business plan
In addition to the above plans, Webflow offers another separate pricing category — Workspace plans. For example, here is the pricing for in-house team Workspaces:
Starter — free
- 1 user
- 2 unhosted sites
Core — $19 per month
- 3 users
- 10 unhosted sites
- Custom code
- Code export
Growth — $49 per month
- 9 users
- Unlimited unhosted sites
- Publishing permissions
- Custom code
- Code export
Enterprise — custom pricing
- Unlimited seats
- Unlimited unhosted sites
- Enterprise-level security
WordPress pricing
WordPress features five pricing plans, one of which is free. Here’s what each pricing tier offers:
Free
- WordPress.com domain
Starter — $4 per month
- Free domain for one year
- Payment collection
- Hosting
Explorer — $8 per month
- Free domain for one year
- Premium themes
- Video uploads
- Google Analytics integration
Creator — $25 per month
- Free domain for one year
- The ability to install plugins
- SEO tools
- Site backups
- SFTP (SSH File Transfer Protocol)
- Access to database
Entrepreneur: $45 per month
- Free domain for one year
- Payment processing in over 60 currencies
- Shipping carrier integrations
- Premium online store design
Cloud: $60 per month
- Up to 150 vCPU
- Up to 225 GB SSD storage
- 24/7 priority supportFast, friendly, expert WordPress help
- Install plugins and themes
- Access to 50,000+ plugins, design templates, and integrations
- Unrestricted bandwidth
At first glance, WordPress seems to be cheaper than Webflow. But, depending on your business needs, you might spend more on a WordPress site by having to invest in all kinds of plugins.
Further, Webflow’s pricing structure might get confusing. On the other hand, the pricing plans for WordPress are more straightforward.
We’ll call this particular area a tie!
Comparison point #3: Integrations
A CMS’s integrations expand the functionality of your website and help you establish a silo-free data flow between your favorite apps and CMS.
Let’s have a look at the most relevant Webflow and WordPress integrations to figure out which platform can best fit into your workflow.
Webflow integrations
Similar to WordPress, Webflow features hundreds of plugins and widgets you can install on your website.
The Webflow integration repository includes tools for:
- Analytics (Facebook Pixel, Hotjar, Google Tag Manager, Google Analytics, etc.)
- Anti-spam (reCAPTCHA)
- Task automation (Zapier, Pixie, Airtable, Zoho Flow, ApiStack, etc.)
- Customer relationship management (HubSpot)
- Scheduling (Timekit, Calendly, CozyCal, etc.)
- Content marketing (Google Ads by Clever, Proof, One2 Menu, etc.)
- Customer engagement (LiveChat, Zendesk Chat, Intercom Acquire, etc.)
- Email marketing (MailChimp, AWeber, Get Response, etc.)
- eCommerce plugins (Shippo, Shopify, WooCommerce converter, BigCommerce converter, Wix converter, etc.)
- Maps (i.e. Google Maps)
And much more!
You can get a comprehensive overview of the most useful integrations by reading our post on Webflow plugins.
WordPress integrations
Similarly, WordPress’ plugins include integrations for:
- Analytics (Google Analytics, AdSense, Search Console, Slimstat Analytics, etc.)
- Anti-spam (Jetpack, CleanTalk,etc.)
- Task automation (Zapier, Webhook, etc.)
- Customer relationship management (HubSpot, Salesforce, Zoho, etc.)
- Scheduling (Google Calendar, EventPrime, Calendly, etc.)
- Content marketing (Google Listings & Ads, AdSense, etc.)
- Customer engagement (Smash Balloon Social Photo Feed, popup builders, quizzes, surveys, etc.)
- Email marketing (WooCommerce email marketing, HubSpot email marketing, etc.)
- eCommerce plugins(WooCommerce, Shopify, etc.)
- Maps (MapPress Maps)
Both platforms offer integrations that can cover each business need you might have. From this standpoint, the two CMS’ are very similar in the sense that they offer seamless integrations with the most popular tools for marketing, eCommerce, and customer relationship management (CRM).
While integrations may not be a significant differentiating factor for you when comparing the two platforms, they’re a good asset to keep in mind. No matter which path you take, it’s clear that both Webflow and WordPress offer free plugins alongside premium plugins to bridge varied gaps in functionality.
Comparison point #4: User experience (UX)
User experience (UX) can make or break the success of a website. Aside from visitors’ experience, your experience as a CMS user also counts!
That’s why we need to look at both of these UX aspects and see which platform is more suitable for your skillset and expectations.
Webflow user experience (UX)
Webflow’s ease of use contributes to a smooth user experience. Moreover, its close-to-zero downtime and high loading speed make it a reliable CMS for both the user and the visitor.
Fast loading speeds help website owners avoid Google penalties. They also keep visitors happy and prevent them from bouncing to your competitors’ websites. You should aim to have a website loading speed of no more than 5 seconds, which is the longest time the average user is willing to wait for a site to load.
For website builders, Webflow’s drag-and-drop functionality makes web design a more inclusive niche as it eliminates the need for users to have prior programming experience.
WordPress user experience (UX)
With WordPress, things look a bit different. As long as you don’t need anything fancy, you’re good to go without any web development skills.
But if you’re looking for highly customized designs, you’re in for a crash course in coding.
On top of that, you need a plugin for each integration or feature you want to add to your WordPress website.
Aside from that particular aspect, WordPress is easy to use when it comes to creating and publishing content and managing media files.
From a visitors’ point of view, your WordPress site might load too slowly for their liking. This happens when you use unoptimized plugins, don’t use image compression, or have too many scripts running in the background. These are all factors that contribute to page speed (or lack thereof).
If this sounds like a foreign language to you, you’re better off using Webflow.
Even though we do our best to maintain a fully objective stance when comparing software, our conclusions might come across as biased. To clear the air around that, let’s have a look at some reviews from real customers.
Comparison point #5: Online reviews
Since both platforms have an overwhelmingly large number of reviews on both G2 and Capterra, we picked three representative reviews for each platform.
Each review has a different rating to offer you a better understanding of each platform’s strengths and weaknesses seen by customers from different industries and backgrounds.
So, we’ve selected one five-star review, one four-star review, and one three-star review for each CMS.
Webflow online reviews
Let’s ease into Webflow’s reviews with a five-star rating from a happy user.

Webflow earned this five-star review thanks to its code export capabilities and simple design implementation.
This particular user found the platform to have a “bit of a learning curve,” but based on the 5-star review they left, that obstacle didn’t take away too much from their experience. Plus, the user found the Webflow University resource to be extremely useful in the process of getting used to how the platform works and how to navigate it.
The four-star review we picked touches on the high quality of the Webflow CMS, visual editor, and designer. It states that these features make Webflow superior to WordPress and other counterparts.

Among the things that made this review a four-star and not a five-star rating is the limit Webflow puts on static pages per project.
Lastly, the three-star review comes from a designer.

The user appreciates the level of typography customization supported by Webflow. However, they had complaints about the limited number of static pages supported by each pricing plan.
WordPress online reviews
The WordPress five-star review we’re looking at points out the platform’s extensive library of plugins and themes. Another appreciated aspect is the fact that WordPress has a user-friendly interface that allows users to effortlessly “establish an online presence”.

The dissatisfaction only comes from the fact that some WordPress plugins have “exorbitant prices.”
Next, we have the four-star review. This rating comes from a WordPress user that appreciates the fact that they can use the platform for free. The popularity of the platform is also a plus for this user as it enables them to seek out and find help when they run into an issue.

The user then goes on to compare WordPress with platforms like Wix and Squarespace. They believe that, in contrast to the platform’s no-code rivals, WordPress should not be used by those with no programming experience.
So far, there seems to be a general consensus that WordPress is not quite friendly with non-web devs.
Finally, the three-star WordPress review covers how user-friendly the platform’s publishing tools are.

On the other hand, this user is dissatisfied with “how complex WordPress can get the second you want to use the more robust features.”
***
Hopefully, these reviews brought a bit of clarity that can help you in your decision-making process.
On our end, that pretty much sums up all we have to say about the Webflow vs. WordPress comparison.
Now it’s all up to you!
Now over to you
Before jumping into building your website, stay awhile!
We’ve got lots of blog posts that can help you design and launch your website. Plus, once your site is live or staged, you can use MarkUp.io to collect feedback on the user experience, overall look and feel, and more.
Head over to our blog for more relevant and useful content on web development, website design, streamlined creative workflows, and web design tools. Then, go forth and create your first Website MarkUp. 🫶
Frequently asked questions (FAQs)
Q1. Is Webflow or WordPress more expensive?
WordPress is generally cheaper than Webflow when building a basic website. However, if you have more complex needs, then the WordPress plugins you’ll need to meet those needs can end up costing you more than Webflow.
Q2. Is Webflow or WordPress better for SEO?
The native features of Webflow make it better for SEO than WordPress. With Webflow, you don’t need third-party plugins or apps to ensure your webpages are SEO-compliant, something we all know is extremely important for reach and discoverability of your website and business.
Q3. Does Webflow use WordPress?
Yes, Webflow features a WordPress plugin that enables users to build a website using Webflow, then migrate those created pages to WordPress.
Q4. Do professional web designers use Webflow or WordPress?
Webflow is generally used by web designers thanks to its intuitive web design features that have a drag-and-drop functionality. WordPress, on the other hand, is more popular among web developers.
Q5. Do you need to know how to code to use Webflow?
No, Webflow can be used without writing a single line of code. You can build a Webflow site by dragging and dropping website elements onto a layout without any programming expertise and knowledge.

